Webの速度と改善方法のチェックができるGTMetrixというものを知って調査してみました。Xcacheの設定、ブラウザのキャッシュ、データの圧縮などなどを試したのでその模様をお届けします。
Xcacheの設定を変えてみる
とりあえず最初に取り掛かったのがPHPアクセラレーターの設定でしたが、他のアクセラレーターに比べてXcacheは情報が少ない?
適当にいじってみたというものしかなく、やはり英語が読めないのがネックに感じる年頃です、プログラム言語の先生が英語を覚えろといってた意味がサーバーをいじりだしてからやっと身に染みていますなあ。
とまあ、まずはできることをやりましょう。
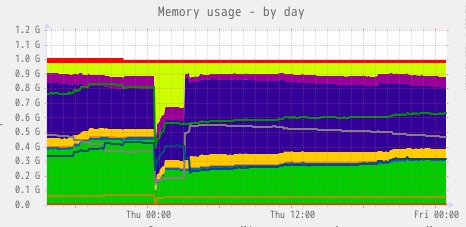
Muninでメモリの状態を見ると、こんな感じなので
Xcacheのメモリサイズの設定
; to disable: xcache.size=0 ; to enable : xcache.size=64M etc (any size > 0) and your system mmap allows xcache.size = 60M
このメモリサイズを変更をしてみました。
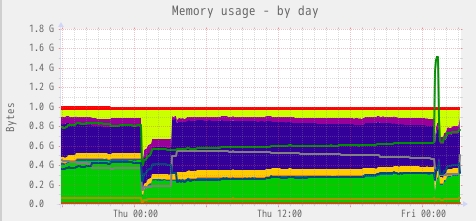
昨日の日記にも書いたように正月ボケで2GB余裕があると思ってしまって、2GBで設定して負荷テストをしたら
こんな事になってしまった orz
2GBっておかしいやろーって事に気付いて設定を2GBからunusedになっている200MBにしてみました。
Apachebenchで、ある日の記事を使ってそれぞれ測ってみた結果が
※Requests per secondの数値
Wordpress入れた後、特になにもせず 2
Xcacheを入れたとき 6
メモリサイズを変えてみると 9
まであがりました。
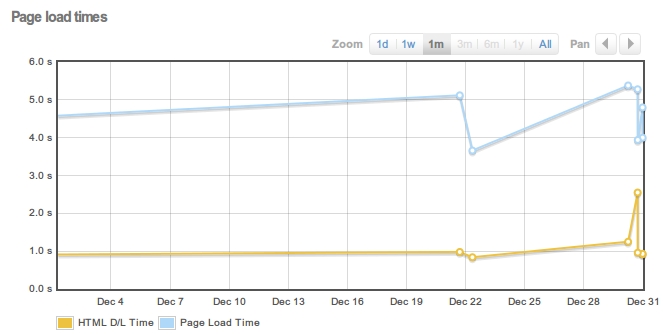
表示速度も上がってサーバーにはやさしくなったはずなんですが、GTmetrixの評価は変わらかったんですよね、すごくわかりずらいですが最新のデータで3.5秒が出ています。
このまま終わるのも嫌なので、順番で言うと多分こっちが先だと思うのですが、やっとGTmetrixのデータを使ってみようと思いました、サーチ結果をググる事から始めよう。
Leverage browser caching
まずはLeverage browser cachingから、これはブラウザにキャッシュをさせようという事らしい。
まずはmod_expiresモジュールが使えるようにしておいて、httpd.confに記述をします。
ちなみにですが、さくらインターネットの普通のレンタルサーバーで、このモジュールは使えるようです。
<IfModule mod_expires.c> ExpiresActive on ExpiresByType text/css "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresDefault "access plus 1 weeks" </IfModule>
色々いじってみてGTmetrxiでサーチしてみると、キャッシュさせる期間をもっと上げようとか表示が出ます、そしてまた変えてと繰り返すと、うちの場合は1週間が良かったのでこんな感じに、これでF評価からE評価へ変わりました、E以上に上げようとなるとウィジェットで読み込んでいる外部のリソースをどうにかしないといけないのです。
そんな事は可能なのでしょうか、Yslowに関しては厳しくて、評価0のまま。
すぐには出来ないし、次に進みます。
Specify image dimensions
これは画像ファイルのサイズを指定しなさいよって事なんですが、これも指定できる所はやりましたが、外部リソースの画像に対するやり方が分からず途中で終了。
という事で次に進みます。
Enable gzip compression
Compress components with gzip
これはデータを圧縮しよう、そうすることで転送量が抑えられるよというものらしい。
これはmod_deflateというモジュールを使います、また余談ですけどさくらのレンタルサーバーでは使えないみたい。
圧縮する事で転送量が抑えられるようですが変わりにCPU負荷が高まるらしい、ってことですが、VPSの状態を調べてみますが全く問題ないので利用する事にします。
これはApacheのマニュアルを参照するといいと思います。
<Location /> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI\.(?:gif|jpe?g|png)$ no-gzip dont-vary Header append Vary User-Agent env=!dont-vary </Location>
httpd.confに記述します。
WordPressのプラグインで
とりあえず今回サーバー側でやった作業は以上でおわりになります。
WordpressでCSSやJavaScriptによる負荷軽減ができるHead Cleanerというプラグインがあって、その設定をやりました。
具体的な設定はここでは割愛します、変わりに参考サイトを載せます。
たなブログ WordPressが早くなるプラグイン Head Cleaner
ゆっくりと・・・ “CSSは上、JSは下” を簡単に – Head Cleaner 使い方のコツ
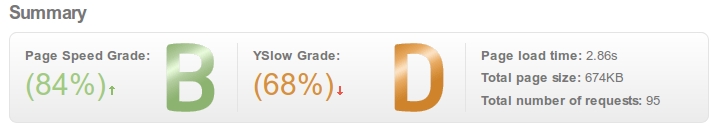
んでGTmetrixの結果ですが
昔のものが残ってないので比較対象がないのですが多分CかDだったと思う・・・YSlowは低評価のままなんで、ちょっと何とかしたいですね。
読み込みも3秒を切りましたが、PageloadTimeがもっと遅くても、GradeがAになっているサイトもあるんですよね、ウェブのことはさておき、とりあえずApacheでできる事は全て網羅できるようになりたいものです。
ウェブの話になるかと思っていましたが、Apacheでもまだまだたくさん知らない事があるなと言う事とが分かりましたね。
バーチャルホストの環境ではモジュールを使えるようにしておいて、htaccessに記述するという方法になるんでしょう。
つう事で終わります。




「GTmetrixの評価を上げようとしてみた」への1件のフィードバック