AndroidとC++のことを書いてから、もうぼちぼち1年近くになりますね。
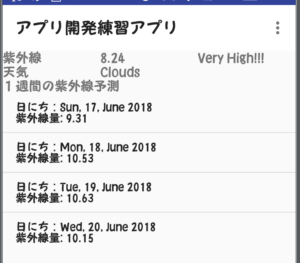
アプリについてはそれっきりめっきり音沙汰ない感じになってましたが、かつてOpenWeatherMAPをつかった紫外線の情報を見るアプリを作ってました。
これはJavaとRetrofitというので作っています。
あとアプリ開発練習用アプリというなかなかイカす名前になってますが、それはさておき。
こないだ読んでた「はじめてのフロントエンド開発」という本にReact Nativeをつかった開発が載ってたので参考にして念願のReact Native化をしようと思いました。
最近なんだか知ったことがあって、もう5、6年ほど前からアプリ作るアプリ作るーとか言ってたらしいw
この感じは、どうやらぼちぼちその時期がきたようです。(なげーな)
あともう1つ知ったことがあって、じつはこのブログ、、、
フロントエンドについて書いた記事が1つもなかった。
びっくりした。
そんな自分がReactとか言っててまたびっくりした。
まあ、それはさておき。
今回は環境とデモアプリの作成だけで、リメイクはまた次回にしようと思います。
リメイクと言ってもまだ完全じゃなかったのでリメイクでもないんですが。
あと右上のメニューを押すと別のアプリ(非公開)が選択できます。
アプリ開発練習用アプリという名前にふさわしい感じですね。
まずはセットアップですね。
React NativeのサイトへいくとGetting Startedがあるので
そこを参考にして進めます。
Building Projects With Native Codeを選んで
MacOSとAndroidを選びます。
Nodeの注意としては
make sure it is Node 8 or newer.
とのことです。
あとはWatchmanとReact Native CLIをインストールしたらReact側の用意は終わり。
Android Studioのセットアップですが、ガイドを見ながらAndroid Studioに開発に必要なものを入れる感じです。
PATHをセットアップすれば完成です。
小生の場合は.zshrcです。
export ANDROID_HOME=$HOME/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools
今まで実機で開発してたのでその流れでまずは実機で。
$ adb devices List of devices attached 353373060907759 device
これ面白いのが、実機で開発しててメニューを呼び出したいとき
実機をシェイクします。
AndroidStudioのLogCatで実機の画面をキャプチャしました。
エラーが出たときは真っ赤っかな画面で少々ホラーです。
怖いのとめんどくさいので仮装端末で進めることにしますw
ではデモアプリの開発を進めていきます。
(注:リロードについてはホットリローディングがあるので実機でもどっちみで快適にコーディングできます。
仮装端末の準備中にfailed to initialize HAXで怒られてたんですが
しばらく使ってなかったので少し古かったみたく、なんやかんやと色々とアップデートしたらうごきました。
もし同じ感じで詰まったら人がいたらSDKマネージャでいろいろ見るとよいかもしれません。
あとはダイジェストでメモっていきました。
ログの確認
アプリ起動中に以下のコマンドで見るのが個人的に良かった。
react-native log-ios or log-android
06-16 16:08:12.622 9144 9172 I ReactNativeJS: [ { body: 'はじめてのメッセージを投稿してみましょう。',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: date: 'null',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: user: { avatar: '', id: 'robot', name: 'Robot' },
06-16 16:08:12.622 9144 9172 I ReactNativeJS: id: '2' },
06-16 16:08:12.622 9144 9172 I ReactNativeJS: { body: 'できた?',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: date: '2018-06-16T03:05:51.747Z',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: user: { avatar: '', id: 'anon', name: 'Anonymous' },
06-16 16:08:12.622 9144 9172 I ReactNativeJS: id: '-LF5Ya4ueeplLslXgVOc' },
06-16 16:08:12.622 9144 9172 I ReactNativeJS: { body: 'aaa',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: date: '2018-06-16T02:10:59.392Z',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: user: { avatar: '', id: 'anon', name: 'Anonymous' },
06-16 16:08:12.622 9144 9172 I ReactNativeJS: id: '-LF5M1T5FjxH7J9hO9fZ' },
06-16 16:08:12.622 9144 9172 I ReactNativeJS: { body: 'Welcome to #general channel!',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: date: '2018-06-13T12:46:52.772Z',
06-16 16:08:12.622 9144 9172 I ReactNativeJS: user: { avatar: '', id: 'robot', name: 'Robot' },
06-16 16:08:12.622 9144 9172 I ReactNativeJS: id: '1' } ]
デザイン
StyleSheet Componentというのを使います。
実際はCreateしてスタイルを書いていきますが、たぶん普段に似た感じで使うことはできるっぽいです。createを忘れないようにするのがポイントっぽい。
テキスト
こちらもText Componentというのを使って記述します。
要素の中でましゅたしゅでJavaScriptが使えます。
メッセージ一覧などのオブジェクトの一覧の表示には
FlatList Componentを使います。
画像
Image Componentを使います。
プラットフォームの違い
Platform Component をつかってiOSとAndroidで処理を分けることができます。
型
本書ではnpx flowだけど、Type Scriptにしちゃった方がいいかもしれない。
ただググるとちょっと手間みたいな。
画面遷移とか
AndroidのときはActivityのLifeCycleとIntentというものを考えたものでした。
今回はReactNavigationというのがあり、本書では3つの例が出ていて
スタックナビゲーション、ドロワーナビゲーションというのを使います。
と、まとめてみたものの、いやまとめてみて改めて?コンポーネント指向ってことなのなのかと。ちょこちょことReact Angular Vueのことは調べていたのですんなりいきましたけど、肝心なのはFlux、Reduxをしっかりやっとくのが大吉と出ています。
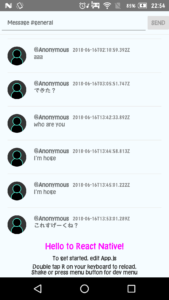
できあがるとこんな素敵な感じに仕上がります。
まとめ
今回いちばん詰まったとこはAndroid Studioのアップデートだった。
(´ー`)